HTML5
Artie’s Guide to
History of the Web
Creative, interactive communication requires a plastic or moldable medium that can be modeled, a dynamic medium in which premises will flow into consequences, and above all a common medium that can be contributed to and experimented with by all. Such a medium is at hand—the programmed digital computer. Its presence can change the nature and value of communication even more profoundly than did the printing press and the picture tube, for, as we shall show, a well-programmed computer can provide direct access both to informational resources and to the processes for making use of the resource. [JCR Licklider in “The Computer as a Communication Device”. In: Science and Technology. April 1968.]
In the Beginning…
In order to understand a thing, it is helpful to know where that thing came from. While the first Web server went online in just 1990, the ideas that drive the web are decades older.
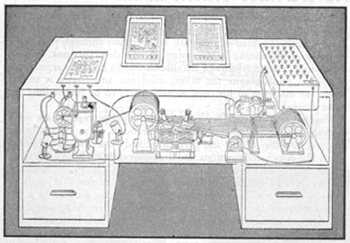
In 1941, President Roosevelt established the Office of Scientific Research and Development (OSRD) and an engineer named Vannevar Bush was appointed director. Among other things, the OSRD oversaw the Manhattan Project. In July 1945, a month before the Manhattan Project’s Little Boy exploded over Hiroshima, Bush wrote the essay As We May Think which was published in The Atlantic. Looking back, he is clearly worried about what the Manhattan Project means as Bush notes human beings tendency towards destruction rather than creation. He believed the only way to break the cycle of destruction was through mutual understanding. To that end, he proposes his concept of the “memex”. The memex was an idea for a desk-sized analog device. Users could riffle through a collection of articles using a series of switches. He envisions text being connected to other text, obtuse taxonomies being replaced by human-generated associations as well as notes and annotations being shared among other users all serving to extend human capacity to research and process information.

So, in 1945, the man in charge of the creation of the atomic bomb outlines his vision to save humanity from itself: a centralized library of information that anyone can contribute to and anyone can form associations within all in order to augment human memory and facilitate understanding among all people. This utopian vision inspired the next generation of engineers to create the key components of modern computing. Ted Nelson, creator of the term “hypertext” credits Bush’s article for inspiration. Doug Engelbart, inventor of the mouse and the first graphical user interface, quit his job and went back to graduate school after being captivated by the ideas presented in the article.
The Proto-Internet
Doug Engelbart, inspired by Bush’s memex concept, wrote Augmenting the Human Intellect: A Conceptual Framework in 1962. He envisioned highly trained users interacting with computers attached to visual displays. The paper landed him a job at the Defense Advanced Research Projects Agency (DARPA) where he began implementing his vision. He assembled a team and they got to work creating the “oN-Line System” (NLS). By 1968, his system was ready to be introduced to the world. In what has since been dubbed “The Mother of all Demos”, Engelbart demonstrated his NLS system to the Fall Joint Computer Conference. Attendees were floored as they watched Engelbart effortlessly demonstrate early video conferencing, a mouse driving an interactive display, long distance collaborative word processing, window tiling and hyperlinks.

Engelbart’s NLS was ground-breaking. However, it, like other systems at the, time had a metaphorical anchor holding it down. Since the 1950s, engineers began experimenting with ways to connect mainframe computers and terminals on the same network in order to enable machines to share information and services, but only within the network. The NLS had the same restriction, everything had to be siloed into the same computer network.
However, on the other side of the US, JCR Licklider, a computer scientist working for a contractor of DARPA, came up with a way to enable networks to talk to one another. Licklider had also been heavily influenced by Vannevar Bush’s vision. He published his concept in a memoranda called the “Intergalactic Computer Network” and describes most of the conceptual backbone of the Internet. He passed his ideas onto Ivan Sutherland and Bob Taylor at the Defense Department’s Advanced Research Projects Agency (ARPA). By 1968, the same year Engelbart was demoing the NLS, Taylor had acquired approval from ARPA to build a computer network that could connect individual networks into one hive of networks (called ARPANET). Sutherland and Taylor’s documentation was so detailed that the proof of concept was ready rather quickly and, in 1969, four formerly siloed computer networks were connected via ARPANET. One was Engelbart’s NLS. The concept quickly took hold and by early 1981, there were over 213 connected military and civilian contractor networks.
Besides connecting formerly disparate networks, the cornerstone to the ARPANET was the idea of application protocols. Individual applications could send their own unique bits of information on top of the common network infrastructure. This lead to the first e-mail (1971), file transfer (1973) and sending phone calls over the network (1977). This idea, that there of a common foundational infrastructure with individual components built on top turned out to be key to what would come next.
In 1972, ARPA scientists demonstrated the system to civilians. Other similar networks soon appeared, mostly used for academic collaboration and sharing. Unfortunately, these other networks faced the same problem ARPANET was designed to solve: the new networks were siloed from one another. Each of these new networks had their own unique language and dialect. Computers on one of the networks could not easily “speak” to computers on other networks. Each computer had a unique number that identified it to all other computers (called an IP Address). Keeping track of these numbers was difficult to do, so a centralized computer mapped these unique numbers to easy to remember names. Eventually, this list evolved into the Domain Name System (DNS).
In 1982, DARPANET (which as the largest of these networks and the driver of innovation) decided to change its language and dialect to an open standard: TCP/IP. This meant that any of these other networks, if they too switched to TCP/IP, could talk to any other computer regardless of the network. Thus, the Internet was born.
This was a sea change. Now, networks around the world could share files.
The Web
In 1980, Tim Berners-Lee, a contractor at CERN (the same folks who just found the Higgs Boson) began playing with hypertext, text that had links to other bits of text embedded within it. He wrote a proposal for funding at CERN to build a hypertext language for CERN to use in sharing articles and findings. It was rejected. However, his boss encouraged him to work on it on teh side. By 1990, Berners-Lee had built most of what we rely on for the web today: a language and dialect to transfer information (HyperText Transfer Protocol (HTTP)), a language for coding the articles (HyperText Markup Language, HTML), the first browser to display HTML pages (called WorldWideWeb), the first editor for creating HTML pages and the first server software for hosting the pages.
Berners-Lee had developed three key components of what would become the World Wide Web: 1. It was built as a layer (HTTP) on top of the Internet and the DNS. Just as email was a layer that used the Internet to send information, the Web did as well. This enabled it to spread quickly since many academic and government agencies already were using the Internet. 2. The language, HTML, was a simple language inspired by an existing language (Standard Generalized Markup Language (SGML)). In it, content was simply tagged as being certain kinds of content rather than “real” programming that involved complex logic. He also created an HTML editor that made it simple to create and edit content. This lead to one of the core principles of the Internet: collaboration is easy. 3. The browser ran on the user’s computer. It simply interpreted the HTML. This meant that it didn’t matter what kind of operating system (Windows, Mac, NeXT, etc.) the end user was running. All they need was something that could interpret the HTML and display it on screen. Berners-Lee’s browser was built for NeXT Computers (a company acquired by Apple and turned into OSX in the late ’90s). However, because HTML was relatively simple, other browsers were quickly written for other operating systems. While this meant anyone could write a browser, it also meant that it was entirely possible for browsers to display the same HTML in different ways. If the HTML simply said “this block of text is a paragraph”, browsers could interpret that in different ways and have the paragraph in a different font than other browsers.
Berners-Lee shared all of his creation the internet in 1991. Key academics around the world discovered Berners-Lee’s work and began collaborating and building on top of it. By 1994, there was a ton of momentum behind his work. He founded the World Wide Web Consortium (W3C) and officially released the cornerstones of the web for free. The W3C became the entity in charge of making updates to how the Web worked, especially adding tags to HTML for new kinds of content.
Moving Into the Rest of the World
In the late ’90s, the world outside of academia began to realize the Web had huge potential. There was a virtual land-grab on the Web leading to the “dot-com boom”. Venture capitalists began funneling money into start-up Web-based companies. It was during this era that many of the most well known websites began: Yahoo! (1995), Amazon (1995), eBay (1995) and Google (1998). This was a golden age for the web, there was plenty of money to go around and start-ups were popping up left and right. Unfortunately, this easy money lead to excesses and risky behavior by investors and start-up owners. Rather than figuring out how to make money online, many startups simply burned through investor capital in an effort to gain users.
In 2000, the bubble burst, and many of the dot-coms imploded. However, by then, the Web had made its way into the mainstream. The rest is history. In December of 2000, there were less than 400 million users on the Web. Today, there are over two trillion.
HTML
Back when Berners-Lee developed HTML, he never imagined how the Web would take off. It was primarily about linking academic papers. It didn’t even have a way to indicate where an image should go, let alone animate elements or video like the Web has today. From the start of the Web through the dot-com boom, the W3C continued to iteratively add tags to the HTML standard. Browser creators were encouraged to adopt them and content creators could use these tags however they would like. By 1999, the W3C was up to version four of the HTML standard.
However, this freedom came at a cost. First, many browsers implemented different parts of the standard in different ways. Second, the names for tags were relatively inconsistent. Third, the W3C was primarily concerned with obtaining buy in from content creators and browser manufacturers which lead to them thinking less about what the market needs were.
Proprietary technologies filled the void left by the W3C. The most popular was Flash. Flash was a plug-in which enabled webpages to display beautiful animation, video and complex interaction. It was great. However, it was bloated. It was relatively memory intensive, which meant that less powerful hardware, like smart phones, were not well-suited for displaying Flash assets.
The standard after HTML 4 was the W3C’s attempt to correct these problems. Known as “XHTML 1”, this iteration was the W3C’s attempt at enforcing certain ways to tag HTML on creators as well as introduced a number of key elements designed to reign in the differences between browsers. The way to handle the difference in how browsers displayed content was through Cascading Style Sheets (CSS). Essentially, the new standard way of working would relegate defining what kind of content is to HTML (“this is a paragraph”) and how that content displayed to CSS (“a paragraph should look like this”).
Unfortunately, the signs that the W3C was distant from the needs of the market began to show. A key component of the new specification meant that pages created in XHTML would not be rendered in the most popular web browser at the time (text/html mime-types would not render in Internet Explorer). This trend only intensified when the W3C released XHTML 2. XHTML 1 was compatible with older browsers. XHTML 2, however, was not. It was the W3C’s attempt at a clean break with the sloppy nature of HTML 1-4. But, any new pages created in XHTML 2 would not work at all with older browsers. It was a complete disaster.
Representatives in the W3C from key technology companies (including Opera, Apple and Mozilla (creators of Firefox)) were unhappy with the direction XHTML. They left the W3C and started the Web Hypertext Application Technology Working Group (WHATWG). While the W3C was all about gaining consensus through discussion and voting, WHATWG had one person in charge of final decisions. This meant that the XHTML 2 specification (which was still being developed by the W3C) moved at a glacial pace, but WHATWG’s new specification (which would become HTML5) moved rapidly. Members of WHATWG envisioned moving the Web from just a series of pages to true online applications. Frankly, the Web was already there, but the way developers had to get there was through a series of hacky tricks held together with virtual duct tape and prayers. WHATWG wanted to codify these techniques and provide new ways for creators to build solid Web-based applications quickly and easily. Unlike the W3C, the WHATWG was extremely pragmatic which is embodied in their design principle of “Priority of consistencies” which says “in case of conflict, consider users over authors over implementers over specifiers over theoretical purity”.
In 2006 Berners-Lee realized the direction the W3C was headed was wrong. The W3C decided, wisely, to completely change course. Eventually, they abandoned work on XHTML 2 and adopted the HTML5 standard as their own.
Today, both the W3C and WHATWG are developing the HTML5 standard. However, it is expected to be done and ready to go this year. While it is still in development, enough of the cornerstones are set and the newest versions of the primary web browsers have adopted the existing standards. This means we can start using it today, even if it’s not completely done yet.
Now What?

There are three different technologies that are commonly bundled together under the HTML5 umbrella. They are actual improvements to HTML, enhancements to CSS and additional capabilities to JavaScript. In practice, HTML is the “what it is” of the web. It defines what kind of thing each bit of content is. CSS is the “what it looks like” of the web. It defines what the content should look like and how it should behave. JavaScript is the “how it works” of the web. It’s a real-deal programming language that allows for complex interactions.
For the HTML components, HTML5 mostly simplifies the HTML4 specification and adds the following: 1. The Canvas element for drawing vector elements on a page 2. Video and audio playback 3. Support for pages to be saved by the browser for offline use 4. Document editing 5. Storage of data to the user’s local machine
For CSS, a new version is nearing completion known as CSS3. CSS3 adds a handful of useful features including rounded corners on block-level elements, media queries so that pages can easily morph based on the capabilities of the browser (so different resolutions of images and whatnot can be loaded for display on a smart phone vs a laptop) and animation.
JavaScript has been enhanced to make use of some of the enhancements to HTML5 including support for geolocation (reading where in the world the user is located), local storage and file upload manipulations.